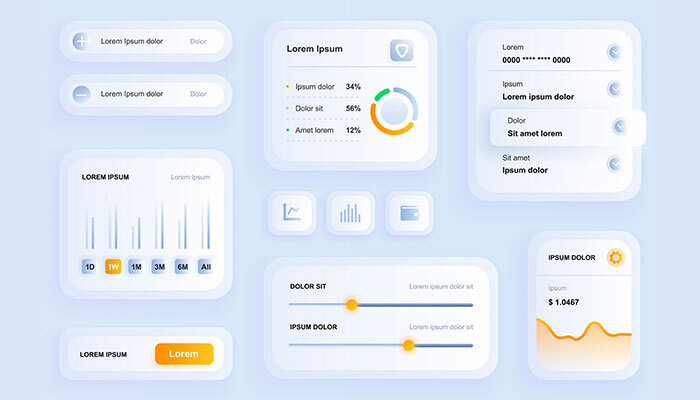
Have you ever wondered what Material Design is? Even if you are familiar with the design standard, there are several resources available. Therefore, to help you out, we have put all of the related information in one location.
What is Material Design?
Material design was released by Google in 2014. Its tribute to paper-based design approaches distinguished it from the prevailing flat design style of the time.
Like other design systems, it was intended to provide a uniform user experience across diverse devices, platforms, and input modalities.
Similar to how Apple established flat design concepts as their standard, Google employed Material Design to guarantee that users had a uniform user experience regardless of how they accessed their products.
Material Design contains rules for everything, including typography, grids, space, scale, color, and images. However, it goes beyond simply instructing designers on how to make things seem. It allows designers to create deliberate designs with hierarchy, meaning, and emphasis.
Importance of Material Design
Material design’s ultimate objective is to immerse users by producing a natural-feeling, distraction-free experience. As a result, websites that are difficult to use will become obsolete as easy-to-use sites grow more popular. Some benefits of material design are:
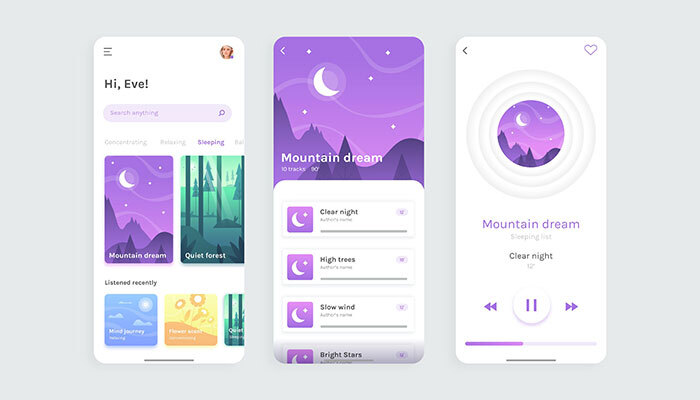
Graceful Animations
Material designs include UI transitions and animations that are seamless, engaging, and adaptable, making it easier for consumers to comprehend the interaction between different items on their devices. However, animations not only clarify the relationship of UI components but also aid in directing the user’s attention at certain times.
Responsive layout
It has fast-scrolling interfaces and rapid content refreshes, both of which are essential in the mobile age. The use of quick page-switching animations allows users to browse between screens without having to wait for them to load.
Self-contained UI Components
The material design delivers self-contained user interface components that are considerably easier to maintain and identify. Which certainly helps in speeding up the process while maintaining the consistent user experience.
These reusable UI components have preset API styles that are ready to be integrated into the development framework of your website or app.
Material Design is Flexible
Developers may quickly personalize this new design language by selecting the appropriate color, typeface, and visual components. As a result developers can select the best material design for their current UI UX patterns.
Drawbacks of Using Material Design
Material design was offered as a superior alternative to flat design for usage on websites and applications. However, it has numerous faults that make it less appealing to use:
Too Many Colors
Because the interface is made up of so many distinct items and components, it can be difficult for users to look at displays with too much color, especially if they are elderly or colorblind.
Too Many Distractions
Material design is beneficial in some ways as it allows users to easily interact with content by performing specific actions. However, there are times when features like these become too distracting and make it difficult for users to focus on what they’re actually attempting to do.
Animation
When a user makes an action like scrolling down or clicking on an object, the objects used in this design system move to various locations on the screen. This might be irritating for users who aren’t interested in what’s moving around them.
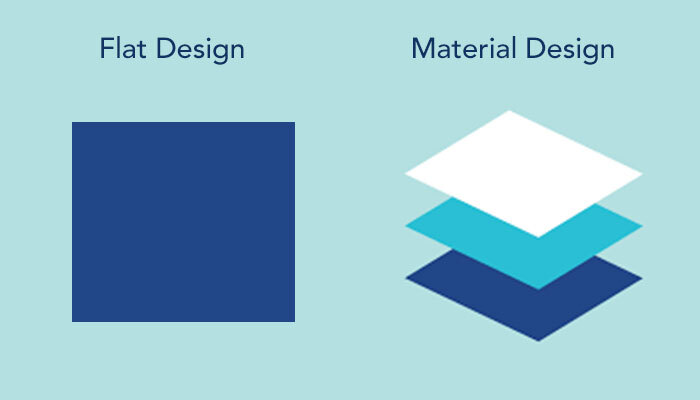
How Material Design Is Different From Flat Design
Flat design is known to have supplanted the notion of Skeuomorphism. It is a reaction against the trend of interfaces to imitate real-world things. Designers began modifying things again as people become used to screen interfaces.
They removed all of the volume and reality from their interfaces by flattening them to the flatness of the screen. The next phase in this cycle is material design, which uses the metaphor of a flat sheet of paper to take a modest step back toward reality. It appears to be genuine, yet it possesses magical abilities.
Conclusion
Material Design is an excellent choice for web developers since it is totally responsive – each element may be extended or rotated without losing sharpness or relationship to other elements!
Prologic Technologies is a Credible Digital Agency for Bespoke WebRTC, Mobile & Web App Development, Custom eCommerce Platforms, Telemedicine Solutions, UI/UX Designs, Alexa Skills, and Chatbots.
Explore our services to know more about us.
You can also follow us on Twitter.